
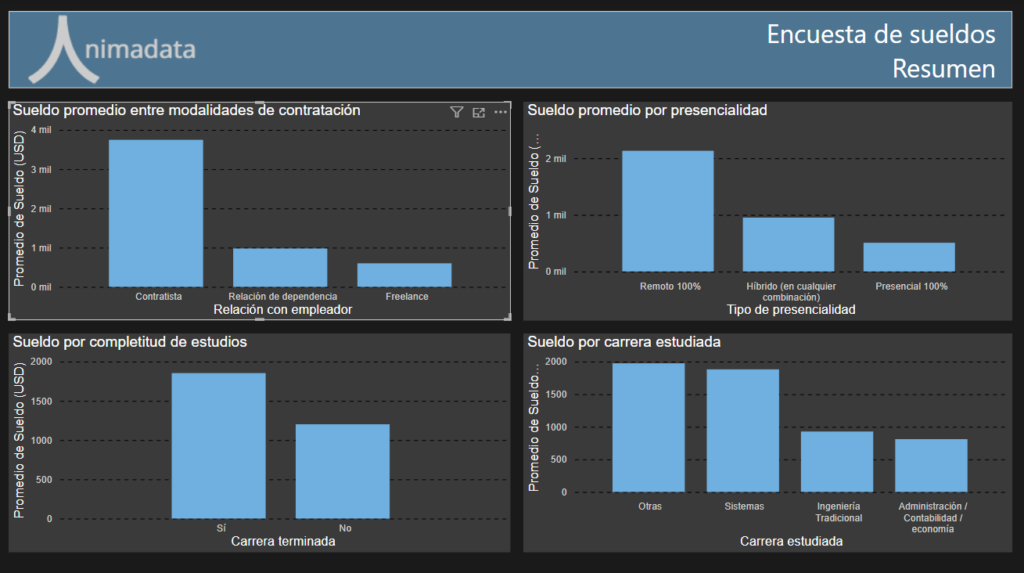
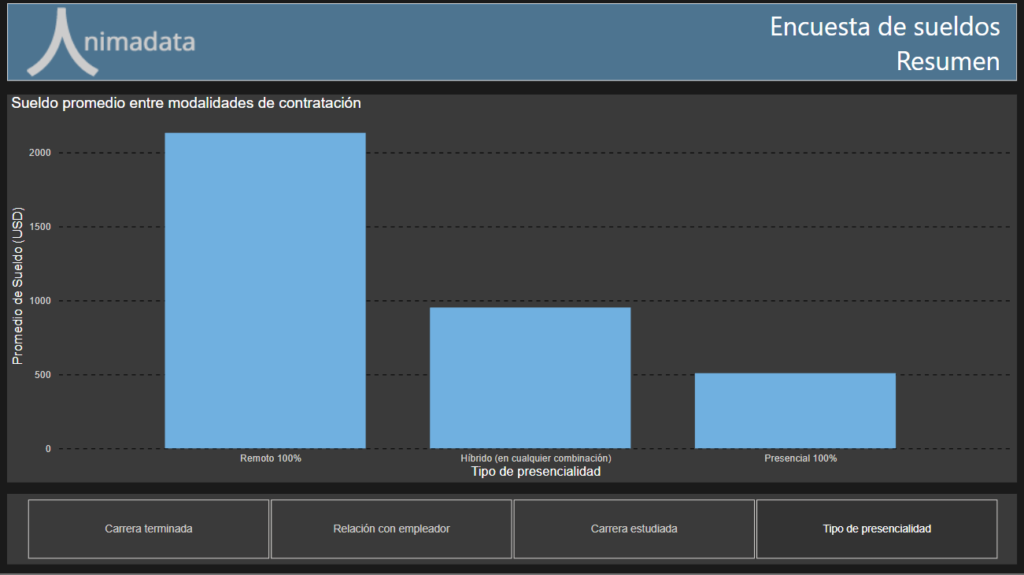
Este gráfico de la última encuesta de sueldos puede hacerse de otra forma. Siendo que en todos los gráficos existe la variable sueldos, y lo único que cambia es el eje X, podemos repensar este gráfico como uno solo, dándole la opción al usuario de lo que quiere ver.
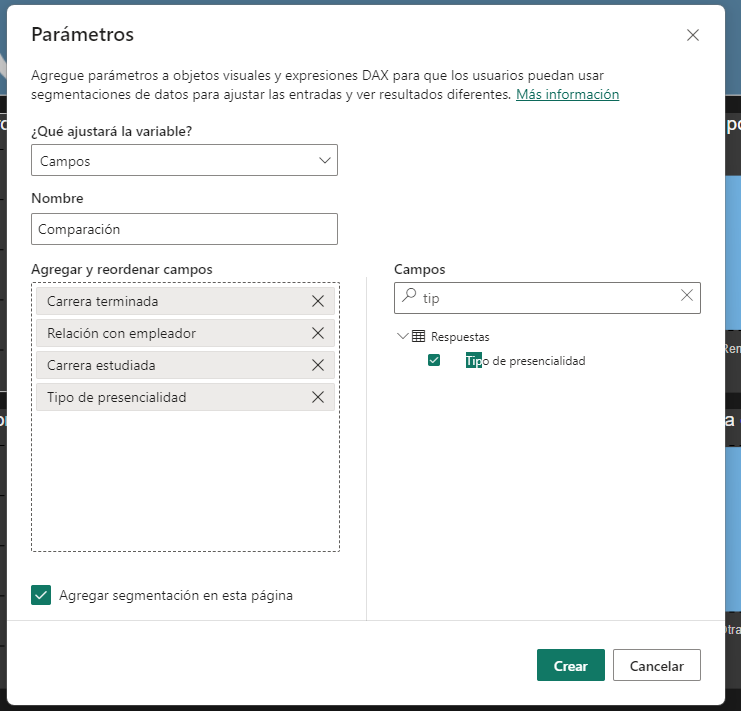
Para eso, voy a usar un parámetro de campo, que se crea presionando en Parámetro Nuevo -> Campos

Una vez hecho eso, hay que seleccionar los campos que quiero agrupar y cambiar:

Elegí las cuatro categorías que ya existían, y click a “Crear”. Esto va a crear un filtro con las comparaciones elegidas, y un campo parámetro en una nueva entidad, llamada como se nombró en el paso anterior.
Ahora solo queda borrar todos los gráficos menos uno, y usar en el eje X el campo recién creado en el gráfico que quedó. Puliendo la visualización de filtrado, podemos dejar algo más grande y legible:

Si quisiera usar esta opción sin parámetro, debería haber creado un botón por cada selección, marcadores, y gastar mucho tiempo puliendo cómo funciona. Esta alternativa fue creada en sólo unos minutos.